10가지 UI/UX 사용성 원칙으로 본 그룹바이에이치알 웹사이트 분석
사용자 경험(UX)과 인터페이스(UI) 디자인에서 가장 중요한 것은 바로 '사용성(Usability)'이다. 아무리 좋은 기능일지라도 사용자가 쉽게 이해하고 원활하게 이용할 수 없다면 좋은 서비스라고 보기 어렵다. 사용성이 만족되고 난 후에야, 그 기능에 대한 평가가 이어지는 것이다.
세계적인 UX 전문가인 야콥 닐슨(Jakob Nielsen)이 제시한 '10가지 UI/UX 사용성 원칙(Usability Heuristics)'은 이러한 문제를 해결하는 데 필수적인 가이드라인이 된다. 이 원칙은 웹사이트, 모바일 앱, 소프트웨어 등 다양한 디지털 제품의 사용성을 평가하고 개선하는 데 널리 활용된다.
그렇다면, 내가 공동창업자로 있었던 '(주)그룹바이에이치알'의 웹사이트는 이 10가지 사용성 원칙을 잘 적용하고 있을까? 이번 글에서는 그룹바이에이치알의 구직자 사이드 웹사이트를 닐슨의 UI/UX 원칙을 기준으로 분석하고, 실제 사용성을 평가해 보도록 하겠다.

P1 - 시스템 상태의 가시성 (Visibility of System Status)
첫 번째 UX 디자인 휴리스틱은 시스템 상태의 가시성이다. 이는 사용자가 시스템이 현재 어떤 상태에 있는지를 명확하게 인지할 수 있어야 한다는 원칙이다. 가장 대표적인 예로는 파일 업로드 시의 진행 표시줄, 마우스 커서의 변화(예: 드래그 시 손 모양), 에러 상태를 나타내는 색상 등의 요소들이 있다. 이러한 피드백은 사용자가 시스템의 반응을 기다리는 동안 혼란이나 불안을 느끼지 않도록 도와준다.

그룹바이에이치알 웹사이트에서는 이 원칙이 다양한 기능을 통해 비교적 잘 구현되어 있다. 첫 번째 예시는 로딩 화면이다. 이력서 분석이나 채용 공고 매칭과 같이 AI 기반 기능을 사용하는 과정에서, 시스템이 데이터를 처리 중임을 알리는 로딩 화면이 자연스럽게 노출된다. 이는 시스템의 정지나 오류로 오해하지 않도록 사용자의 불확실성을 줄여주며, 시스템이 정상적으로 작동하고 있음을 시각적으로 전달한다.

또한 구직자 프로필을 입력하는 단계에서는 전체 과정 중 사용자가 어느 단계에 있는지를 프로그레스 바를 통해 시각적으로 안내하고 있다. 이 진행률 표시 기능은 추후 ‘프로필 보완’ 탭에서도 동일하게 유지되어, 사용자가 얼마나 더 정보를 입력해야 가입 절차가 완료되는지, 어떤 정보를 추가로 입력해야 하는지를 명확히 파악할 수 있게 돕는다. 이러한 구성은 시스템이 사용자에게 끊임없이 상태를 알려주는 방식으로 작동하며, 결과적으로 사용자 경험의 신뢰성을 높이는 데 기여하고 있다.

P2 - 시스템과 실제 세계의 일치 (Match between System and the Real world)
두 번째 UX 디자인 휴리스틱은 시스템과 실제 세계의 일치이다. 이는 시스템이 사용자의 일상적인 경험과 자연스럽게 연결되도록 설계되어야 함을 의미한다. 사용자가 현실에서 접하는 개념, 표현 방식, 언어 등을 기반으로 구성되어야 하며, 시스템의 작동 방식이 사용자의 기대와 일치해야 한다. 예를 들어, 컴퓨터의 휴지통 아이콘이 실제 휴지통처럼 비어 있거나 차 있는 상태를 시각적으로 구분해 주는 것, 혹은 ‘삭제’나 ‘편집’ 같은 용어 대신 사용자가 직관적으로 이해할 수 있는 표현을 사용하는 것 등이 이에 해당한다.

그룹바이에이치알 웹사이트에서도 이 원칙이 적용된 사례를 확인할 수 있었다. 구직자 프로필 등록 페이지에서는 특정 섹션에 마우스 커서를 올릴 경우, 펜 모양의 아이콘이 노출된다. 이 아이콘은 현실 세계에서 ‘무언가를 수정하거나 기록하는 도구’로 인식되기 때문에, 사용자는 별도의 설명 없이도 해당 버튼이 ‘편집’ 기능과 관련되어 있음을 직관적으로 이해할 수 있다. 실제로 이 아이콘을 클릭하면, 수정 또는 삭제를 위한 드롭다운 메뉴가 나타나도록 구성되어 있다.

또한 웹사이트 전반에서 사용자 중심의 언어가 사용되고 있음을 확인할 수 있었다. 예를 들어, 시스템의 기능을 개발자 중심 용어로 설명하기보다는, 사용자가 자신의 상황에서 쉽게 이해할 수 있도록 서술하는 방식이 적용되어 있었다. 이러한 구성은 시스템과 사용자의 정신 모델 사이의 간극을 줄이고, 자연스럽고 예측 가능한 사용자 경험을 형성하는 데 기여하고 있다.



P3 - 사용자 제어 및 자유 (User control and Freedom)
세 번째 UX 디자인 휴리스틱은 사용자 제어 및 자유이다. 사용자가 실수로 잘못된 작업을 수행했을 때, 이를 쉽게 되돌릴 수 있도록 시스템이 유연하게 설계되어야 한다는 원칙이다. 예를 들어, 파일 업로드 중 긴급 중단 기능, 게시글 작성 중 실수를 복구할 수 있는 ‘되돌리기(Undo)’ 기능, 단계 간 앞뒤로 이동할 수 있는 네비게이션 구조 등이 이에 해당한다. 이러한 기능들은 사용자가 실수로 인한 불안에서 벗어나 보다 자유롭고 안전하게 시스템을 탐색할 수 있도록 도와준다.

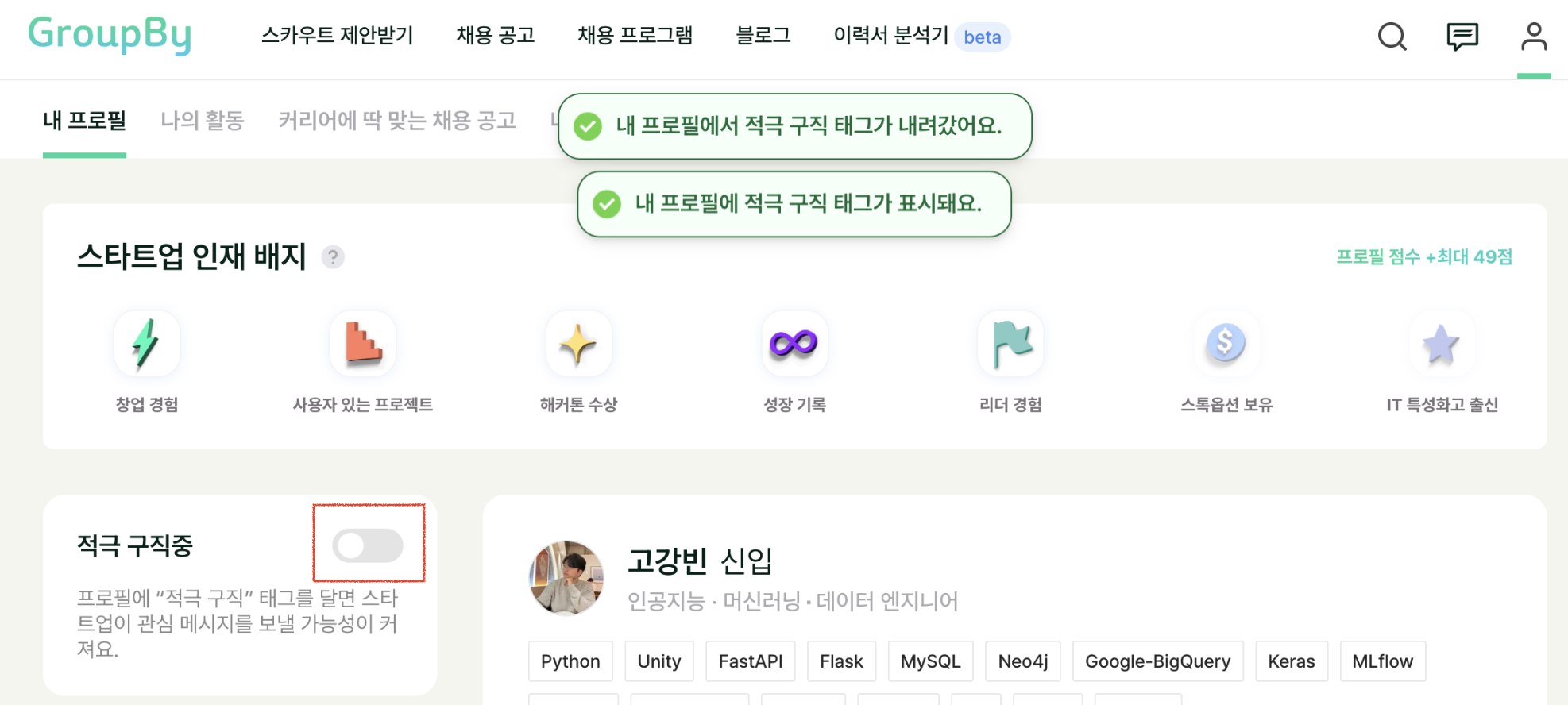
그룹바이에이치알 웹사이트에서도 이 원칙을 일부 반영한 기능들을 확인할 수 있었다. 우선, 구직자 프로필을 공개할지 여부와 ‘적극 구직’ 태그의 노출 여부는 버튼 또는 토글 형태로 제공되어, 사용자가 원할 경우 즉시 상태를 변경할 수 있도록 설계되어 있다. 이를 통해 실수로 프로필을 공개하거나 비공개했을 경우 손쉽게 원래 상태로 복구할 수 있으며, 적극 구직 상태 역시 마찬가지로 빠르게 조정할 수 있다.

또한, 프로필 섹션을 수정하는 과정에서는 ‘X’ 버튼을 눌러 수정을 취소할 수 있으며, 텍스트 입력란에서는 일반적인 키보드 조작(ctrl + z)을 통한 되돌리기 기능이 지원된다. 이는 사용자로 하여금 실수로 잘못 입력한 내용을 손쉽게 복원할 수 있도록 돕는다.

다만 일부 영역에서는 이 원칙이 충분히 반영되지 못한 점도 관찰되었다. 예를 들어, 특정 섹션을 실수로 삭제한 경우 이를 되돌리는 기능은 제공되지 않으며, 포지션 필터를 초기화할 경우에도 이전에 설정한 조건들이 모두 사라져, 다시 수동으로 선택해야 하는 번거로움이 있었다.
만약 섹션 삭제나 필터 초기화 이후 토스트 메시지를 통해 현재 작업이 취소되었음을 안내하고, 그 안에 ‘되돌리기’ 버튼이 함께 제공된다면, 사용자의 실수에 대한 제어권을 보다 확실하게 보장할 수 있을 것이다. 이러한 기능은 사용자 경험의 안정성과 자유도를 더욱 높이는 데 기여할 수 있다.
P4 - 일관성 및 표준 (Consistency and Standards)
네 번째 UX 디자인 휴리스틱은 일관성 및 표준이다. 이 원칙은 사용자가 시스템 전반에서 유사한 기능을 동일한 방식으로 인식하고 사용할 수 있도록, 디자인과 인터랙션 방식이 일관되게 유지되어야 한다는 것을 의미한다. 더불어, 널리 통용되는 업계의 표준을 준수함으로써 사용자의 학습 부담을 줄이고, 예측 가능한 사용자 경험을 제공하는 것이 중요하다. 예를 들어, 사용자 프로필 관련 기능은 일반적으로 화면 우측 상단에 위치하고, 검색 기능은 돋보기 아이콘으로 표시되는 것처럼, 익숙한 UI 패턴을 유지하는 것이 여기에 해당한다.
그룹바이에이치알 웹사이트 역시 이러한 원칙을 전반적으로 잘 준수하고 있었다. 사용자 프로필, 검색 아이콘 등 핵심 기능들이 포함된 헤더는 모든 주요 페이지 상단에 고정되어 일관되게 제공되고 있었으며, 기본적인 내비게이션 흐름 또한 사용자에게 익숙한 방식으로 구성되어 있다.
다만 일부 요소에서는 일관성이 부족한 부분도 확인되었다. 커뮤니티, 이용약관, 문의, 개인정보 처리방침 및 기업정보 등 하단 푸터에 위치해야 할 정보들이 특정 페이지에서는 노출되지 않았고, 특히 채용 공고 탭에서는 무한 스크롤을 통해 상당한 양의 공고를 확인한 이후에야 해당 푸터가 나타났다. 이는 사용자로 하여금 중요 정보를 찾는 데에 어려움을 줄 수 있다.

또한 블로그 탭과 이력서 분석기 탭은 각각 별도의 창에서 열리는 구조를 가지고 있었는데, 이 과정에서 UI 일관성이 다소 약화되었다. 블로그 탭의 경우 헤더 구성은 동일하지만, 클릭 시 새 창으로 이동한다는 점이 명확히 전달되지 않았고, 배너 클릭 시 웹사이트 메인 페이지가 아닌 블로그 홈으로 연결되는 점도 일반적인 사용자 기대와 어긋나는 부분이었다. 이력서 분석기 탭의 경우 모바일 전용 UI로 구성되어 있었고, 헤더가 아예 존재하지 않아 전체 웹사이트의 구조적 통일성을 해치는 요소로 작용하고 있었다.

이러한 문제들은 혼란을 유발할 수 있으며, 사용자가 동일한 서비스 내에서 ‘하나의 경험’을 하고 있다는 인식을 약화시킨다. 블로그 탭의 경우 웹사이트 내부로 통합하거나, 외부 링크임을 나타내는 아이콘을 통해 별도 창으로 이동한다는 점을 명확히 표시하는 것이 바람직할 것으로 보인다. 또한, 블로그 내 헤더 구성은 메인 사이트와 구분되도록 디자인을 차별화하여, 사용자에게 혼동을 줄이는 방향으로 개선될 수 있을 것이다.
P5 - 오류 예방 (Error Prevention)
다섯 번째 UX 디자인 휴리스틱은 오류 예방이다. 이는 오류가 발생했을 때 적절히 대처하는 것보다, 애초에 오류가 발생하지 않도록 방지하는 것이 더 효과적이라는 원칙이다. 사용자가 잘못된 입력을 하기 전에 이를 인지하거나, 실수를 유도하지 않는 구조를 설계함으로써 사용자 경험을 개선할 수 있다. 예를 들어, 회원가입 시 비밀번호 조건을 사전에 안내하거나, 입력 도중 철자 오류에 붉은 밑줄을 표시하거나, 중요 작업 전에 확인용 모달 창을 제공하는 등의 방법이 이에 해당한다.
그룹바이에이치알 웹사이트는 기본적으로 카카오톡 계정을 통한 간편 가입만을 제공하기 때문에, 회원가입 단계에서의 오류 예방 기능을 직접적으로 확인하기는 어려웠다. 대신, 구직자 프로필 입력 단계에서 해당 원칙의 적용 여부를 검토해 볼 수 있었다.
전화번호나 이메일 등의 요소는 필수 입력 항목임에도 불구하고, 해당 정보를 비워둔 채 저장을 시도할 경우, 저장 버튼 클릭 이후에야 알림 팝업을 통해 누락 사실이 안내된다. 이와 같은 설계는 오류 발생을 사전에 방지하기보다는, 사용자가 오류를 저지른 후에 이를 인식하도록 유도하는 방식이기 때문에, 오류 예방 측면에서는 다소 아쉬운 부분으로 볼 수 있다. 더불어, 경고 메시지가 일시적인 팝업 형태로만 제공되고, 입력란 자체에는 시각적인 피드백(예: 붉은 테두리, 안내 문구 등)이 제공되지 않는 점도 개선 여지가 있다.

그럼에도 불구하고, 각 항목이 섹션 단위로 구분되어 있어 사용자가 누락된 정보를 쉽게 찾아 수정할 수 있도록 돕는 구조는 긍정적이다. 정보가 명확하게 분리되어 있기에, 오류가 발생하더라도 복구 과정에서 큰 혼란 없이 수정이 가능한 점은 사용자 부담을 완화하는 요소로 작용한다.
필수 입력 필드에 실시간 유효성 검사를 적용하고, 오류 발생 가능성이 있는 입력에 대해 선제적인 피드백을 제공한다면, 사용자는 더욱 안정감 있는 경험을 할 수 있을 것으로 보인다.
P6 - 회상보다는 인식 (Recognition rather than Recall)
여섯 번째 원칙은 회상보다는 인식이다. 이 원칙은 사용자에게 정보를 기억하도록 하기보다는 직관적으로 인식할 수 있도록 도와야 한다는 원칙이다. 검색 사이트에서 최근 검색어를 제공하거나, 폰트를 설정하는 탭에서 폰트 형태를 미리보기 할 수 있는 등의 디자인이 이 원칙을 잘 지킨 사례이다.

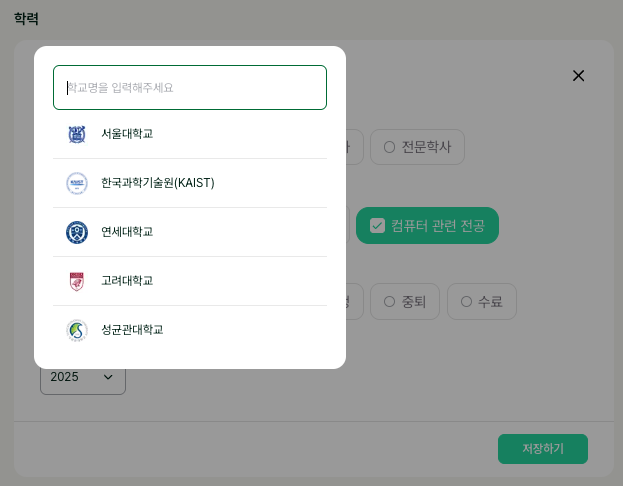
그룹바이에이치알 웹사이트에서도 이 원칙이 적용된 다양한 사례를 확인할 수 있었다. 예를 들어, 프로필 입력 단계에서 학력을 입력할 때, 학교명을 검색하면 해당 학교의 로고가 함께 노출되어 사용자가 시각적으로 쉽게 인식하고 선택할 수 있도록 구성되어 있었다. 이는 단순 텍스트만 노출하는 것보다 빠르고 정확한 선택을 가능하게 한다.

또한, '나의 활동' 탭에서는 사용자가 이전에 지원한 채용 공고나 좋아요를 표시한 스타트업 목록을 한눈에 확인할 수 있도록 구성되어 있다. 이를 통해 사용자는 별도로 기억하지 않아도 자신이 어떤 활동을 했는지를 직관적으로 인식할 수 있다.

이외에도 채용 공고 검색 과정에서는 ‘내 구직 조건으로 찾기’ 필터를 적용할 경우, 조건 일치율에 따라 관련 공고들이 자동으로 큐레이션 되고 정렬되며, 스카우트 채팅이 도착했을 때는 해당 회사가 사용자의 구직 조건에 얼마나 부합하는지를 체크리스트 형태로 확인할 수 있도록 설계되어 있다. 이러한 방식은 정보를 일일이 기억하지 않아도 시스템이 시각적 피드백을 통해 인식을 유도하는 좋은 사례로 볼 수 있다.


다만 스카우트 채팅에서와 달리, 구직자측에서 먼저 특정 공고에 지원할 경우에는 해당 공고가 본인의 구직 조건과 어느 정도 일치하는지를 명확히 확인할 수 있는 시각적 안내가 부족하다는 점은 아쉬운 부분이었다. 스카우트 기능에서는 조건 일치 여부를 친절하게 보여주면서도, 직접 지원 시에는 이와 같은 인식 기반의 안내가 생략되어 있어 일관된 사용자 경험이 다소 떨어지는 것으로 보였다.

전반적으로, 그룹바이에이치알은 주요 기능에서 사용자의 기억에 의존하기보다는 인식 중심의 인터페이스를 제공하고 있으나, 일부 흐름에서는 이러한 인식 지원이 누락되어 있어 개선 여지가 존재한다.
P7 - 사용의 유연성 및 효율성 (Flexibility and efficiency of use)
일곱 번째 UX 디자인 휴리스틱은 사용의 유연성 및 효율성이다. 이 원칙은 초보 사용자에게는 쉬운 사용법을 제공하고, 숙련 사용자에게는 보다 빠르고 효율적인 경로를 제공함으로써 다양한 사용자의 니즈를 모두 충족해야 함을 의미한다. 대표적인 예로는 고급 설정 옵션, 검색을 위한 상세 필터, 단축키 등의 기능이 있으며, 이는 사용자가 반복적이거나 복잡한 작업을 보다 효율적으로 수행할 수 있도록 돕는다.

그룹바이에이치알 웹사이트는 이 원칙을 일부 잘 반영하고 있다. 채용 공고 검색 시에는 직무, 고용 형태, 지역, 연봉 등 다양한 조건으로 필터링이 가능하며, 앞서 소개한 것처럼 사용자가 직접 입력한 구직 조건을 바탕으로 자동 필터를 적용할 수 있는 '내 구직 조건으로 찾기' 기능도 함께 제공된다. 이는 사용자가 보다 빠르게 자신에게 맞는 공고를 탐색할 수 있도록 돕는 유연한 인터페이스의 좋은 예라 할 수 있다.

다만, 이력서 분석기 기능의 경우 사용자가 PDF 파일을 직접 업로드해야만 한다는 점은 다소 아쉬웠다. 그룹바이에이치알이 자체 채용 플랫폼을 보유하고 있는 만큼, 이미 프로필을 작성한 사용자에게는 해당 정보를 기반으로 원클릭으로 분석이 이루어질 수 있도록 연동 기능을 제공한다면, 더 높은 수준의 효율성을 실현할 수 있을 것으로 보인다. 이는 반복 작업을 줄이고 사용자 경험을 보다 매끄럽게 만드는 방향으로의 확장 가능성을 시사한다.
전반적으로 그룹바이에이치알은 사용자에게 세분화된 선택지를 제공함으로써 기본적인 유연성과 효율성을 충실히 반영하고 있으나, 플랫폼 내부 기능 간의 연계성이 강화된다면 더욱 강력한 UX 흐름을 구축할 수 있을 것이다.
P8 - 미적이고 최소한의 디자인 (Aesthetic and minimalist design)
여덟 번째 UX 디자인 휴리스틱은 미적이고 최소한의 디자인이다. 이 원칙은 불필요한 정보와 시각적 요소를 배제하고, 핵심 기능과 정보에만 집중함으로써 사용자에게 보다 명확하고 간결한 경험을 제공해야 한다는 것을 의미한다. 이는 단순히 시각적 아름다움을 추구하는 것을 넘어, 과도한 정보로 인한 인지적 부담을 줄이고 사용자가 시스템을 효율적으로 이해하고 사용할 수 있도록 돕는 데 목적이 있다. 구글, 애플 등 주요 기술 기업의 디자인은 이러한 원칙을 대표적으로 구현한 사례로 자주 언급된다.

그룹바이에이치알 웹사이트는 전반적으로 이 원칙을 잘 준수하고 있으며, 불필요한 시각적 장식 없이 정돈된 레이아웃과 색상 체계를 유지하고 있다. 다만, 일부 페이지에서는 해당 원칙의 적용이 다소 미흡하게 느껴지는 부분도 확인되었다. 예를 들어, 블로그 탭에서는 UI 요소들이 전반적으로 과도하게 크다는 인상을 주며, 처음 페이지에 진입한 사용자가 ‘화면 배율이 확대된 것 아닌가’라는 착각을 불러올 정도였다. 이로 인해 정보 밀도가 낮아지고, 전체 페이지를 탐색하는 과정에서 인지적 부담이 증가하는 문제가 있었다.
또한, 채용 프로그램 탭에서는 여백이 과도하게 사용되고, 각 게시글이 시각적으로 하나의 카드나 섹션으로 묶여 있지 않아 정보 간의 경계가 불분명했다. 이는 시각적 그룹화(Visual Grouping)의 부족으로 이어지며, 사용자가 정보를 구분하고 탐색하는 데 어려움을 겪을 수 있다.

더불어, 각 게시글에서 클릭 가능한 영역이 매우 축소되어 있어, 행위 유도성(Affordance) 측면에서도 아쉬움이 있었다. 사용자가 특정 요소를 클릭할 수 있다는 신호를 명확하게 인지하지 못할 경우, 정보 탐색의 효율성과 자연스러운 상호작용 흐름이 저해될 수 있다.
이러한 점들을 보완하기 위해서는 UI 요소의 크기와 여백, 시각적 그룹화 방식을 조정하고, 클릭 가능한 항목에는 일관된 인터랙션 힌트(예: 호버 효과, 커서 변화 등)를 제공하는 방식으로 사용자 경험을 보다 정돈되게 개선할 수 있을 것이다.
P9 - 사용자 오류 인식, 진단 및 복구 지원 (Help users recognize, diagnose, and recover from errors)
아홉 번째 UX 디자인 휴리스틱은 사용자 오류 인식, 진단 및 복구 지원이다. 이 원칙은 시스템이 오류 발생 시 그 원인을 명확하게 설명하고, 사용자가 이를 이해하고 해결할 수 있도록 안내해야 한다는 것을 의미한다. 단순히 오류를 알리는 데 그치지 않고, 구체적인 진단 정보와 함께 복구 방안을 함께 제공함으로써 사용자에게 좌절감을 주지 않고 문제를 신속히 해결할 수 있도록 해야 한다. 예를 들어, 삭제된 페이지에 접근했을 경우 “삭제된 게시물입니다”라는 명확한 메시지와 함께 이전 페이지로 돌아가는 버튼을 제공하거나, 입력 오류 발생 시 어떤 필드에서 어떤 문제가 있었는지를 구체적으로 알려주는 방식이 해당 원칙의 예이다.

그룹바이에이치알 웹사이트에서는 이 원칙이 적용된 좋은 사례를 확인할 수 있었다. 마이페이지 하단의 ‘커리어에 딱 맞는 채용 공고’ 탭은 사용자의 구직 조건과 프로필 정보를 기반으로 맞춤형 공고를 추천해 주는 기능을 제공한다. 하지만 사용자가 자신의 프로필을 비공개 상태로 설정해 둘 경우, 이 추천 기능이 비활성화된다.

이때 시스템은 단순히 결과가 없다는 메시지를 출력하는 것이 아니라, 왜 추천이 진행되지 않고 있는지를 명확하게 안내한다. 더불어, 추천 기능을 활성화하기 위해 어떤 조치를 취해야 하는지를 구체적으로 설명하며, 해당 설정을 변경할 수 있는 버튼도 함께 제공된다. 사용자는 별도의 탐색이나 메뉴 이동 없이, 안내 메시지 내에서 곧바로 문제를 해결할 수 있다.
이와 같은 구조는 오류에 대한 인식과 진단, 복구까지의 과정을 사용자 친화적으로 설계한 사례로, 불필요한 혼란을 방지하고 시스템 신뢰도를 높이는 데 기여한다. 전체적으로 그룹바이에이치알은 오류 상황에서도 사용자의 맥락을 고려한 안내와 해결 경로를 제공함으로써, 사용자 경험을 부드럽고 일관되게 유지하고 있다.
P10 - 도움말 및 문서 (Help and documentation)
열 번째 UX 디자인 휴리스틱은 도움말 및 문서이다. 시스템이 직관적으로 사용될 수 있도록 설계되는 것이 가장 이상적이지만, 그럼에도 사용자가 특정 기능이나 흐름에 대해 어려움을 겪을 수 있기 때문에, 언제든지 필요한 정보를 쉽게 찾고 참고할 수 있는 도움말 및 문서가 마련되어 있어야 한다. 툴팁, 챗봇, 공식 가이드 문서, 자주 묻는 질문(FAQ) 페이지 등은 대표적인 예시로, 사용자의 자율적인 문제 해결을 지원한다.

그룹바이에이치알 웹사이트는 이 원칙을 일부 기능에서 잘 반영하고 있었다. 예를 들어, 구직자 프로필 등록 단계에서는 각 섹션별로 간단한 설명 또는 도움말이 함께 제공되어, 사용자가 어떤 정보를 입력해야 하는지를 쉽게 이해할 수 있도록 구성되어 있다. 이는 정보 입력 과정에서의 혼란을 줄이고, 사용자의 실수를 예방하는 데 기여한다.

또한, 사이트 하단에는 채널톡 기반의 챗봇이 연동되어 있어 사용자가 궁금한 내용을 실시간으로 문의하거나, 자주 묻는 질문 버튼을 통해 손쉽게 해결 방안을 찾아볼 수 있도록 하고 있다. 별도의 메뉴를 복잡하게 탐색하지 않아도 되는 접근성 높은 방식으로, 사용자의 자율성과 효율성을 높이는 요소로 작용한다.

다만, 전체적인 웹사이트 구조 내에서 통합된 도움말 센터나 FAQ 페이지, 또는 사용 흐름 전반을 안내하는 공식 가이드 문서 등은 눈에 띄지 않아, 보다 복잡하거나 시스템 전반에 대한 궁금증이 생겼을 때는 참고할 수 있는 문서가 부족하게 느껴질 수도 있다. 향후 이러한 문서가 체계적으로 구축된다면, 사용자 만족도와 서비스 신뢰도를 더욱 향상시킬 수 있을 것이다.
마무리하며
이번 분석을 통해 확인한 바와 같이, 그룹바이에이치알의 웹사이트는 전반적으로 닐슨의 UI/UX 사용성 원칙을 충실히 반영하고 있었다. 특히 '시스템 상태의 가시성', '일관성 및 표준', '회상보다는 인식'과 같은 항목에서는 사용자의 흐름을 고려한 친절한 설계가 돋보였으며, 검색 필터나 프로필 입력과 같은 주요 기능도 명확하게 구성되어 있었다.
반면, 일부 페이지에서는 UI 요소의 크기나 여백, 시각적 그룹화 부족으로 인해 탐색성이 다소 떨어지거나, 오류 발생 시 피드백의 부족, 기능 간 연계성 부족 등의 아쉬움도 존재했다. 이는 단순히 기능의 유무를 떠나, 사용자가 시스템을 어떻게 인지하고 상호작용하는지를 면밀히 고려할 필요가 있다는 점을 다시 한번 일깨워준다.
궁극적으로, 사용성은 기능과 미적 요소를 넘어선 ‘사용자 관점의 설계’를 얼마나 실현하고 있는가에 달려 있다. 그룹바이에이치알의 웹사이트는 이러한 관점에서 이미 좋은 기반을 갖추고 있으며, 세부적인 요소들에 대한 지속적인 개선을 통해 더욱 완성도 높은 사용자 경험을 제공할 수 있을 것이다.
이번 분석이 향후 서비스 개선이나 리디자인 과정에서 실질적인 참고 자료가 되기를 바란다.
'개인공부&프로젝트' 카테고리의 다른 글
| 퍼스널 페이지에 LLM 연동하기 2편 – Astro에 챗봇 연결하기 (feat. Gemini) (0) | 2025.04.05 |
|---|---|
| 퍼스널 페이지에 LLM 연동하기 1편 - 지식베이스 자동 구축 (0) | 2025.03.30 |
| 왜 RNN보다 트랜스포머가 좋다는걸까? (feat. 혁펜하임의 Easy! 딥러닝) (0) | 2025.02.15 |
| PARA 프레임워크로 생산성 관리하기 (feat. LLM Agent) (0) | 2025.02.15 |
| GPU 병렬화 기법 (0) | 2025.02.04 |


댓글